bootstrap之旅 -- 快速体验
先解答一个网友的问题:
Q: css3中的media query在任何浏览器中没有用?
A:其实css3一直是ie9之后才陆续支持的,webkit内核或firefox早就支持了。我们直接看效果吧
body部分就是一个<span>ni dong de</span>
css代码如下:
/* 当浏览器的可视区域小于650px */
@media screen and (max-width:650px){
span{color:#f04040}
}直接看我chrome的效果:

上面这个截图来自chrome>>右击>>审查元素
然后点下小设备图标(这是开发跨屏网页必备工具!!),如下图:

media query是响应式布局的核心CSS3属性,想开发出一个跨设备的页面,该属性一定要掌握。
接下来我们快速入门Bootstrap,并体验一下它的demo
官方地址:http://getbootstrap.com/
目前最新版本:v3.3.1
bootstrap使用到的技术
Jquery(这个就不说了,bootstrap就是基于jquery,而且集成了一些常用好用的jquery插件)
Less/Sass (css编程化,一些共用的属性可以做成变量)
Grunt (主要用来打包,css和js的压缩,监视less的改动自动生成css, 单元测试)
bootstrap目录结构
源码的基本目录如下:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/bootstrap的demo
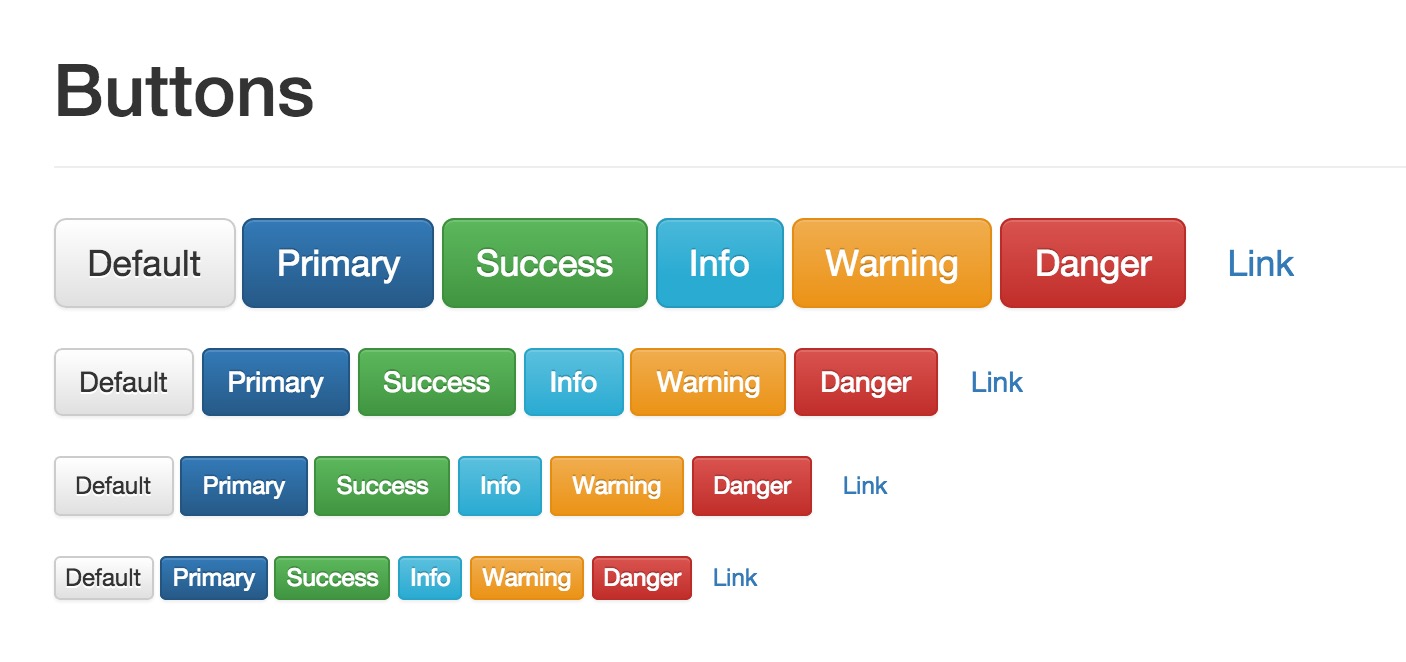
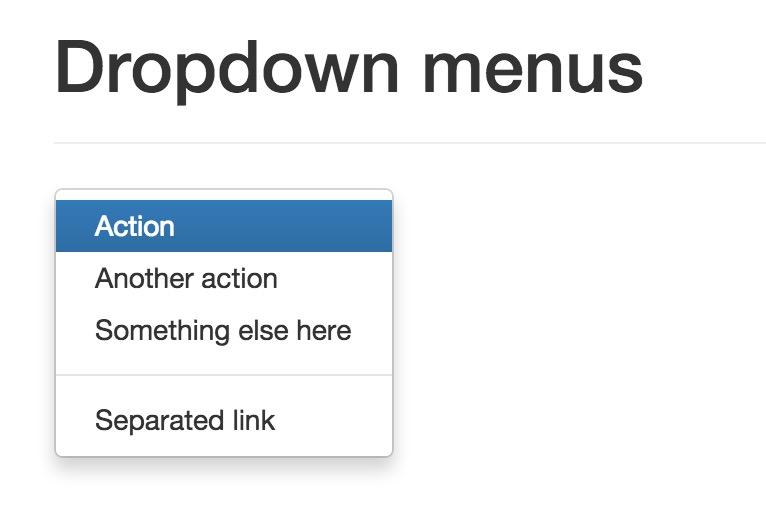
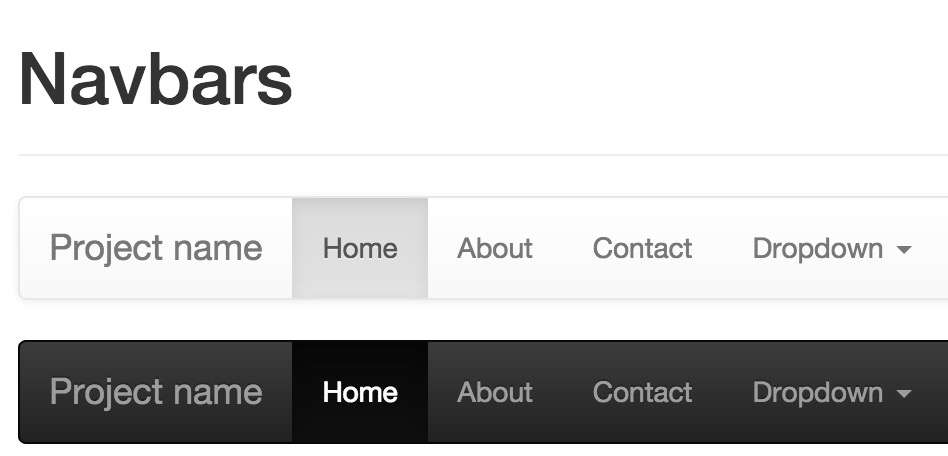
今天是快速体验,不细聊代码, 请自行下载源码。demo都在docs/examples这个目录下,常见的blog,dashboard,选项卡,图表,进度条,表格按钮等等样式应有尽有,随便贴几张截图,大家感受下:




- 扫码关注“火龙果编程”公众号,早日成为编程大神
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
