phonegap安装+android环境生成
本教程基于phonegap3.3,官方在3.0以后改用node.js来安装了
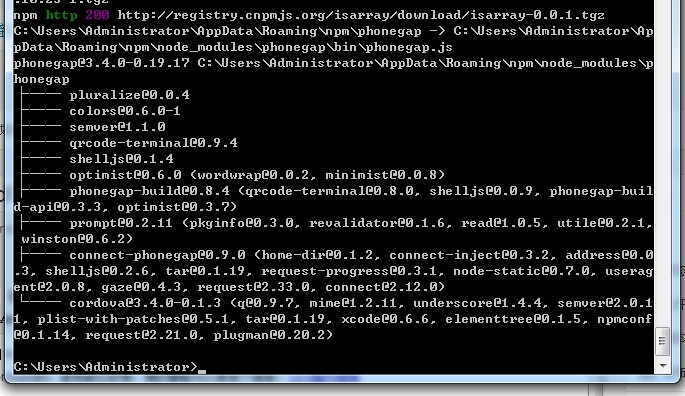
由于国内的用户基本都是通过npm来安装phonegap的,速度都比较慢,慢的童鞋可以更新下镜像:npm国内镜像1. 设置系统变量系统变量 Path后面添加:(以下变量都是必须的,路径根据自己的设置)D:\Program Files\ADT\sdk\tools;D:\Program Files\ADT\sdk\platform-tools;D:\Program Files\ADT\sdk\eclipse\plugins\org.apache.ant_1.8.3.v201301120609\binC:\Program Files (x86)\Java\jdk1.6.0_10\bin;新增 JAVA_HOME,设置值为java sdk 根目录:C:\Program Files (x86)\Java\jdk1.6.0_10\2. 安装node.jshttp://nodejs.org3. 开始>>运行>>cmdnpm install -g phonegap有网友反馈命令行运行到什么时候算安装成功:如下图(3.4版本):

4. 然后cd到你要创建项目的目录,打下面的命令,比如:phonegap create helloworld com.helloworld.helloworld "helloworld"三个参数的含义helloworld--应用存放的文件夹,相对于当前文件夹com.helloworld.helloworld--应用的包名"helloworld" 应用的名称cd helloworldphonegap build android至此一个应用就创建ok了下面你就导入进eclipse 编辑吧,导入路径: /你的APP目录/platforms/android/,直接编辑assets\www目录下的文件即可ps: 如果是android开发新手,推荐使用官方的adt(Android Developer Tools)工具,链接:http://developer.android.com/sdk/index.html

- 扫码关注“火龙果编程”公众号,早日成为编程大神
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。

你好,请问这是什么阿,没看懂
这是开发安卓应用吗?
是的,这是通过web开发技术开发安卓应用