百度移动端UI框架 - GMU

之前在微信上推荐大家这款GMU组件,并给出了demo地址,大家反馈都觉得不错,其实该框架已经用到了百度文库,百度百科等web app上,框架实力可见一斑。
它的主要优点如下:简单易用 jQuery UI 使用风格,链式调用你只需要在页面上书写简单的html, 就可以生成丰富易用的UI组件,原来webapp的开发可以变得如此简单!轻量级基于zepto的mobile UI组件库GMU组件在轻量级的zepto上开发,组件根据功能再划分颗粒化的插件,css将骨架与皮肤拆解,你终于可以最小化按需加载啦!文档丰富,自定义下载丰富的文档,支持自定义下载GMU API文档中详细描述各组件参数、事件、方法,每个组件的demo丰富易用。你可以从git上下载代码,也可以按需自定义下载专业稳定专业QA团队,多平台支持百度专业QA团队持续跟进,上千自动化测试用例支持。开设论坛、QQ群等,支持iOS4+ / android2.1+, 支持默认/UC/QQ/Chrome等浏览器丰富实用UI组件GMU组件包括suggestion, dialog, navigator, tabs, toolbar等14个通用组件,支持iOS4+, android2.1+,让你的移动开发不再是难题开源免费开源基于BSD协议,支持商业和非商业用户的免费使用和任意修改
如何使用?
下载:
源码大家可以去gmu的github地址上下载:https://github.com/fex-team/GMU
当然你也可以通过官方推荐的npm来安装,安装说明:http://gmu.baidu.com/download
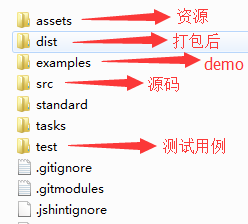
下载下来你会看到如下目录:

我们打开src之后,可以看到如下文件
core 这是GMU的核心,主要提供命名空间,创建组件的方法,提供一些widget的事件行为
extend 这是我们可以扩展的东西,一些框架以外的各种函数(为了保证核心的单纯性和可扩展),比如模板解析,高亮,图片延迟加载插件(自定义插件可以自己实现)
widget 百度官方组提供的一些webapp常用的UI功能,比如对话框,日历组件,滑动,选项卡等
zepto 这个我们之前介绍过,相当于移动端精简过的Jquery
大家可以自己慢慢的品尝这个框架的源码了,有不懂的可以查看GMU的API,地址:http://gmu.baidu.com/doc/
遗憾:这个框架貌似1年没有更新了,截止博文发表之前,更新时间为:2013.10.24,所以大家如果有问题或遇到bug,可以反馈到这个邮箱:gmu@baidu.com,不过如果你不追求过炫的功能的话,这个框架足以支撑我们日常的webapp相关的开发任务或私单![]()

- 扫码关注“火龙果编程”公众号,早日成为编程大神
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。

http://paydayloansonlinetop.com/ - payday loans online payday loans no faxing