phonegap开发android应用(二)-weinre
俗话说得好“工欲善其事,必先利其器”,今天我们介绍一下移动开发调试利器wenire,玩过PC网页前端的童鞋都知道用firefox的firebug,或在chrome中右击选审查元素来修改网页,而且改完立马能看到效果,大大的提高了我们的开发效率,而wenire就是一款在移动web上实现这样功能的利器,不过目前只支持webkit内核(android和ios的webview)内置的都是webkit内核,下面介绍一下它的原理和使用方法
1. 原理:
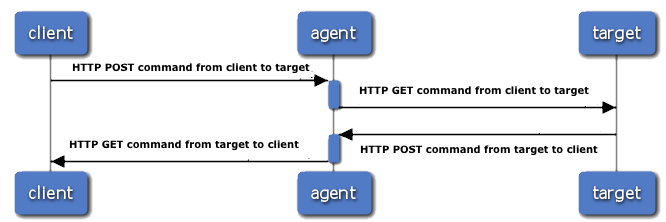
- 目标页面(target):被调试的页面,页面已嵌入weinre的远程js,下文会介绍;
- Debug客户端(client):本地的Web Inspector调试客户端;
- Debug服务端(agent):一个HTTP Server,为目标页面与Debug客户端建立通信。
结构如下图:

二 安装和使用
之前我们安装phonegap都是用的npm直接下载安装的,现在安装weinre也是一样
npm install -g weinre
安装完毕后
打下面的命令运行
weinre -httpPort 8081 --boundHost -all- 记得不要关闭cmd命令窗口
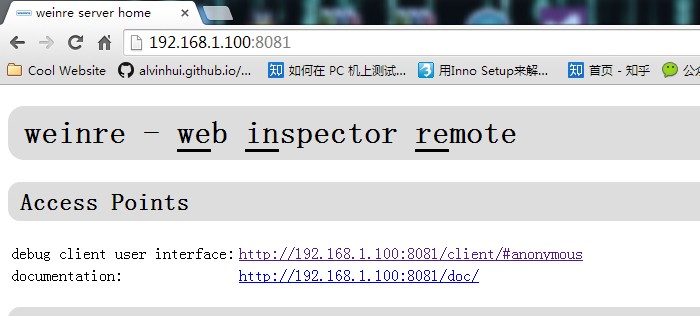
这样就开启了weinre的debug服务器端,端口为8081,这个时候你可以打开chrome,输入localhost:8081(或你的内网ip:8081),比如下图:

接下来你只要把一段js放到你要调试的网页里面就行了,比如:
<script src="http://192.168.1.100:8081/target/target-script-min.js#anonymous"></script>
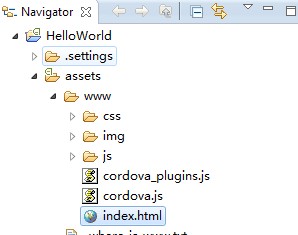
打开上一篇中的helloworld项目asserts/www/index.html
去掉body之间phonegap生成的html,替换成下面一段测试代码:
<input type="button" value="clickme" onclick="cc()" /> <script type="text/javascript">function cc(){ console.log("oh yeah!!");}</script><script src="http://192.168.1.100:8081/target/target-script-min.js#anonymous"></script>
下面就是编译helloworld项目,在android虚拟机或真机上运行,然后check一下weinre的客户端,在chrome里打:
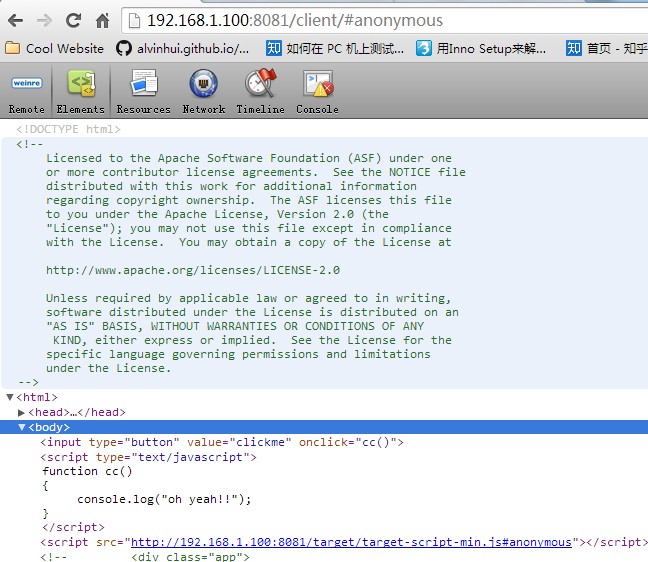
http://192.168.1.100:8081/client/#anonymous,你会在Elements选项卡看到index.html的源代码:

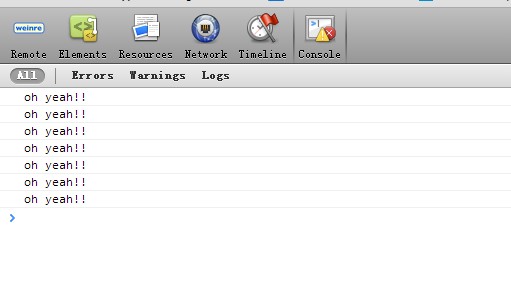
是不是很神奇,然后你点击“clickme"按钮,在Console选项卡会看到:

从此PC上就能轻松的调试手机上的html和javascript了,有木有很厉害的感觉!!

- 扫码关注“火龙果编程”公众号,早日成为编程大神
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。

不错不错,赞一个
谢谢支持[/奋斗]