快速分享你的微应用
当你好不容易把一款微应用(webapp,html5游戏等)做出来的时候,如何去快速的传播呢?这是一个很棘手的问题,互联网时代唯快不破。
今天我们就来分享一点干货。
NO.1 加入社会化分享按钮

大家应该经常在网上看到这些分享按钮,其实这些不需要我们一个个独立开发,可以借用第三方的分享代码。
目前网上主流的就是百度和JIATHIS
1. 百度分享:度娘在国内市场还是蛮大的,用它的分享有助于你在同类网站排名有所提升
申请地址: http://share.baidu.com/
2. JIATHIS:这款第三方分享代码应该是国内最早的,而且功能比百度要来得丰富,目前已经集成为了微博和QQ空间的点赞功能
申请地址: http://www.jiathis.com/
NO. 2 引导用户分享到朋友圈
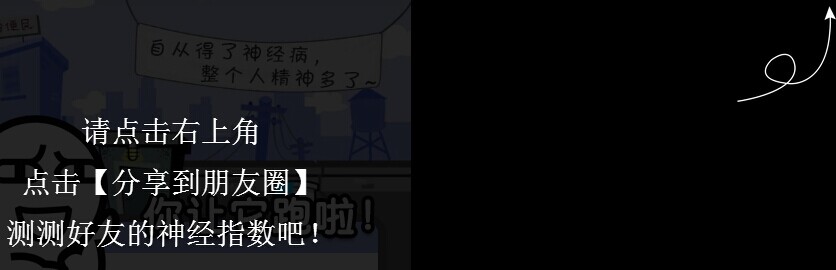
现在是微信的时代,很多用户在微信上做海外代购,知识分享什么的,以之前提到的神经猫为例,我们可以做一个这样的背景,当用户玩完你的应用或浏览完你分享的信息,让它显示,引用用户分享到他们的朋友圈。实现很简单:
//html
<div id="sbg" class="sbg"> <div class="arron"></div> <p id="msg">请点击右上角<br />点击【分享到朋友圈】<br />测测好友的神经指数吧!</p> </div>
//javascript
document.getElementById("sbg").style.display="";(原来是dipslay:none)
具体信息可以自己修改。
效果如下图:

以下是点击分享到朋友圈按钮以后,会有个编辑信息的界面,这些信息才是最终你朋友看到的信息,代码实现如下,大家可以试试:
window.shareData = {
"imgUrl": "微信分享的图片",
"timeLineLink": "微信分享的链接",
"tTitle": "微信分享的title",
"tContent": "微信分享的content"
};
var mebtnopenurl = window.shareData.timeLineLink;
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
WeixinJSBridge.on('menu:share:appmessage', function(argv) {
WeixinJSBridge.invoke('sendAppMessage', {
"img_url": window.shareData.imgUrl,
"link": window.shareData.timeLineLink,
"desc": window.shareData.tContent,
"title": window.shareData.tTitle
}, function(res) {
document.location.href = mebtnopenurl;
})
});
WeixinJSBridge.on('menu:share:timeline', function(argv) {
WeixinJSBridge.invoke('shareTimeline', {
"img_url": window.shareData.imgUrl,
"img_width": "640",
"img_height": "640",
"link": window.shareData.timeLineLink,
"desc": window.shareData.tContent,
"title": window.shareData.tTitle
}, function(res) {
document.location.href = mebtnopenurl;
});
});
WeixinJSBridge.on('menu:share:weibo', function(argv) {
WeixinJSBridge.invoke('shareWeibo', {
"content": window.shareData.tContent,
"url": window.shareData.timeLineLink
}, function(res) {
document.location.href = mebtnopenurl;
});
});
}, false)
NO. 3 就是加入统计代码,追踪用户信息
统计代码网上有很多
google analytics
51la
cnzz
百度统计等, 大家可以找下度娘搜一下,这样就能精准的定位有哪些用户玩过你的应用,每天玩过的人数,哪个时间段玩的人多,用的人的手机型号等等
如果你有一点数据分析的相关知识,相信你可以得到对你有价值的信息,然后再不断改进你的应用

- 扫码关注“火龙果编程”公众号,早日成为编程大神
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。

[/奋斗]学习了
[/奋斗]学习了
Hello! egfeecc interesting egfeecc site! I'm really like it! Very, very egfeecc good!
Very nice site!
Hello! kdkbdbd interesting kdkbdbd site! I'm really like it! Very, very kdkbdbd good!